If you’re thinking of building a website its likely you’ve heard the terms “HTML” and “CSS,” but may be wondering how they’re different. They go hand-in-hand in building a webpage, but each serve a very unique purpose.
So, what is the difference between HTML and CSS?
Quite simply, HTML (Hypertext Markup Language) is used to create the actual content of the page, such as written text, and CSS (Cascade Styling Sheets) is responsible for the design or style of the website, including the layout, visual effects and background color.
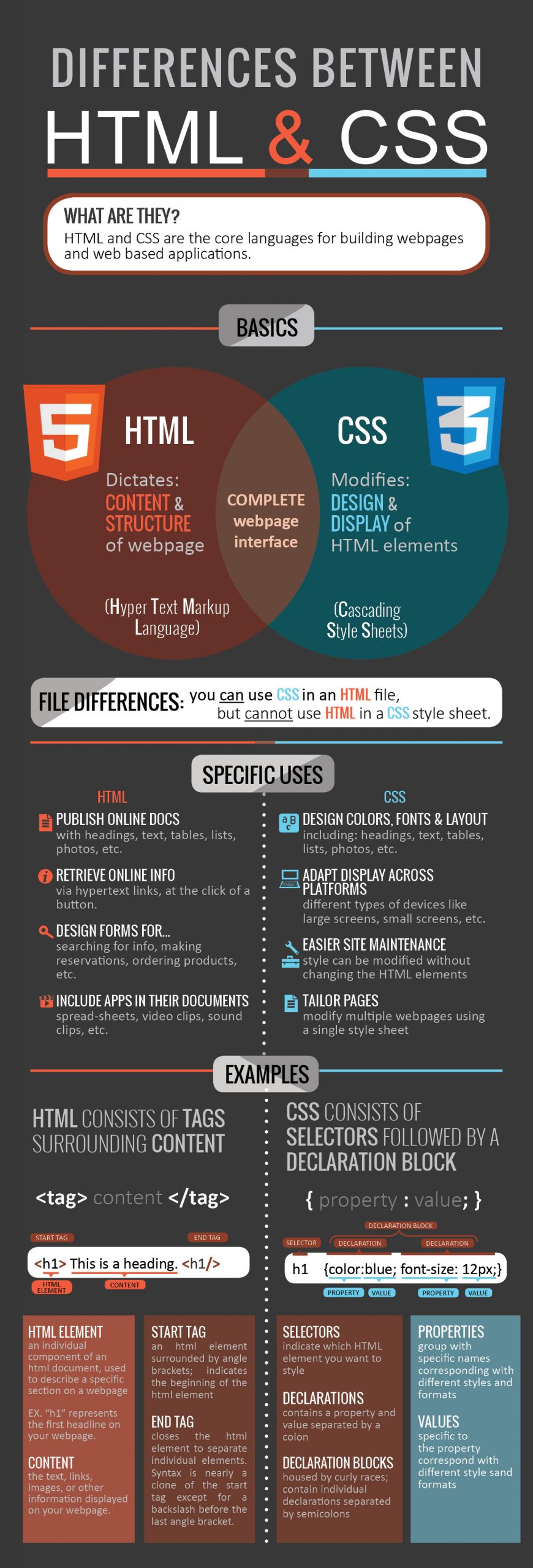
HTML vs CSS Differences
 “HTML is a markup language for describing web documents (web pages).” – w3schools
“HTML is a markup language for describing web documents (web pages).” – w3schools
In 1989, Tim Berners-Lee invented the Web with HTML as its publishing language. HTML (Hyper Text Markup Language) was created to help programmers describe the content on a website like <this is a heading>, <this is a paragraph>. HTML uses tags to help you add paragraphs, headers, pictures, bullets and other pieces of structure. Just like you would write something on a word document, HTML helps you write something on a website. (Wiki, w3schools)
 “CSS describes how HTML elements are to be displayed on screen, paper, or in other media.” – w3schools
“CSS describes how HTML elements are to be displayed on screen, paper, or in other media.” – w3schools
CSS was first proposed by Hakom Lie and co-created by Bert Bos around 1996. Created to compliment HTML, CSS (Cascading Style Sheets) is what makes a website look and feel amazing. Presentation and ease of use have been some of the qualities CSS has brought to web development. It is more involved with changing a websites style rather than its content. Kind of like changing the font size, font color and positioning on a word document. CSS is in charge of the way the content looks on a page and what else goes on it to compliment that content. (Wiki, w3schools)
Check out the below infographic for a deeper breakdown on each!